To create a path onto the HTML5 Canvas, we can connect multiple subpaths. The ending point of each new subpath becomes the new context point. We can use many methods to achieve this such as the lineTo(), arcTo(), quadraticCurveTo(), and bezierCurveTo() methods. We can also use the beginPath() method each time we want to start drawing a new path and closePath().
Quadratic Curves
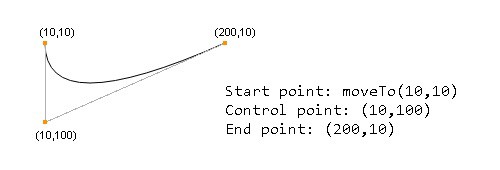
To draw a quadratic curve onto the HTML5 Canvas, we can use the quadraticCurveTo() method. Quadratic curves are defined by the starting point, a control point, and an ending point.
bezierCurveTo()
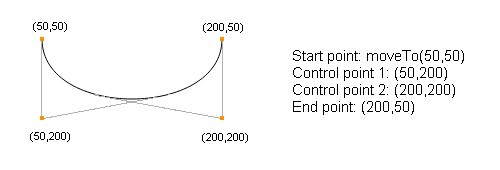
To draw a bezier curve onto the HTML5 Canvas, we can use the bezierCurveTo() method. Bezier curves are defined by the starting point, two control points, and an ending point.
Cloud Example
In this example, we will use bezier curves to draw a simple cloud.